Hi, My Name is Ben
I am a Web Developer and Designer
Here are some of my favorite projects that I've made.
Click each one to learn more about it.
Puck Luck
Game Swap
Wyfy
Puck-Luck
I created this half-way through my time at Nashville Software School as the 1st of two Capstone projects. Thus we call it our midstone. Built with jQuery, Sass, Firebase and the 'MySportsFeed API', Puck-Luck allows users to check the NHL schedule, search for individual players as well as well as view season long team stats. After logging in, user can view daily updates of their favorite teams and players.
Hover mouse over images to see code snippets associated with each component mentioned (Or tap if on mobile)

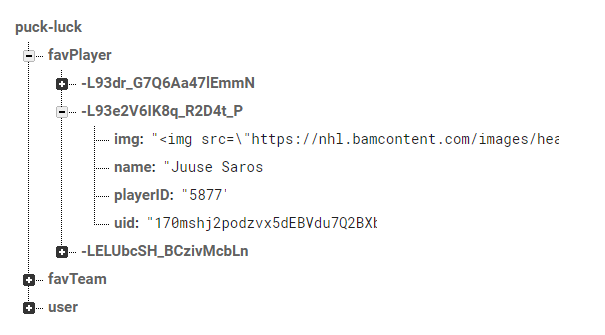
Google Login for user simplicity and Firebase Realtime Database

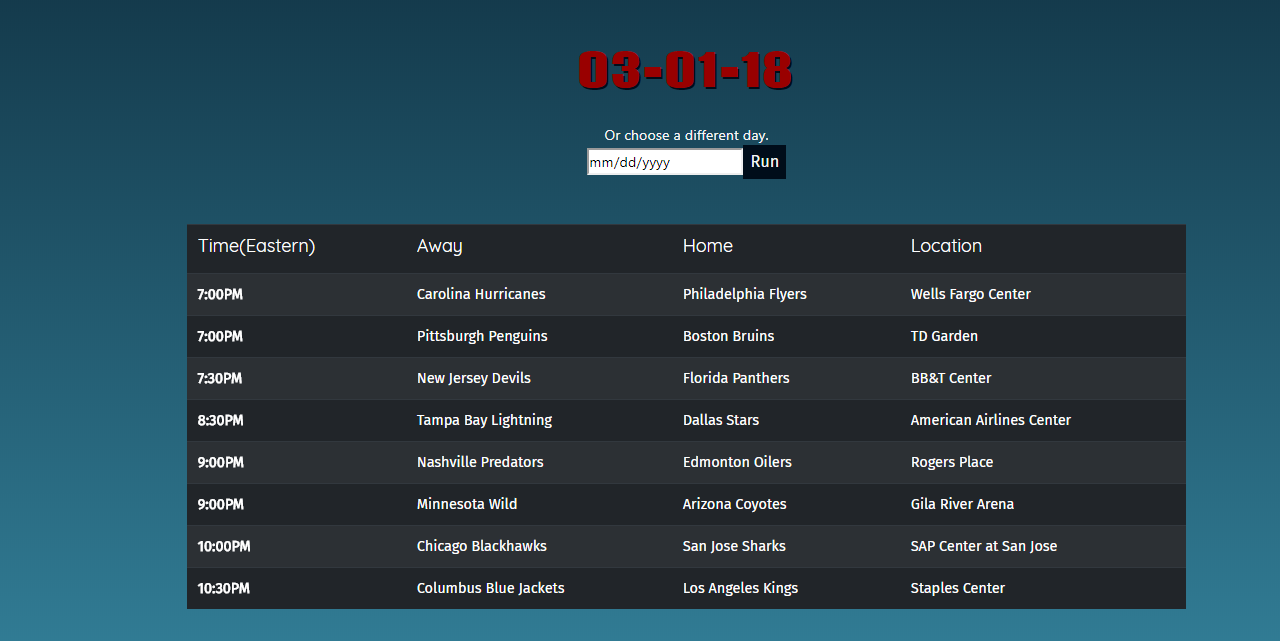
Look at the NHL Schedule for any given day

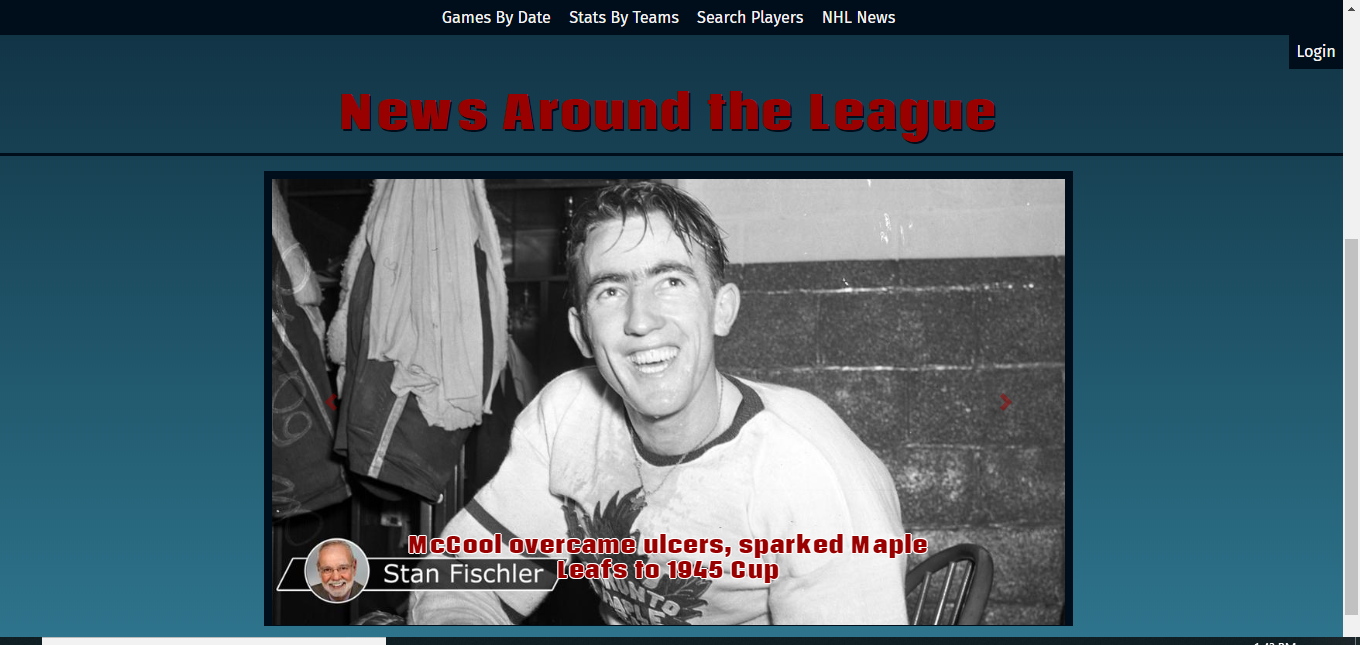
Catch up with the latest Hockey news

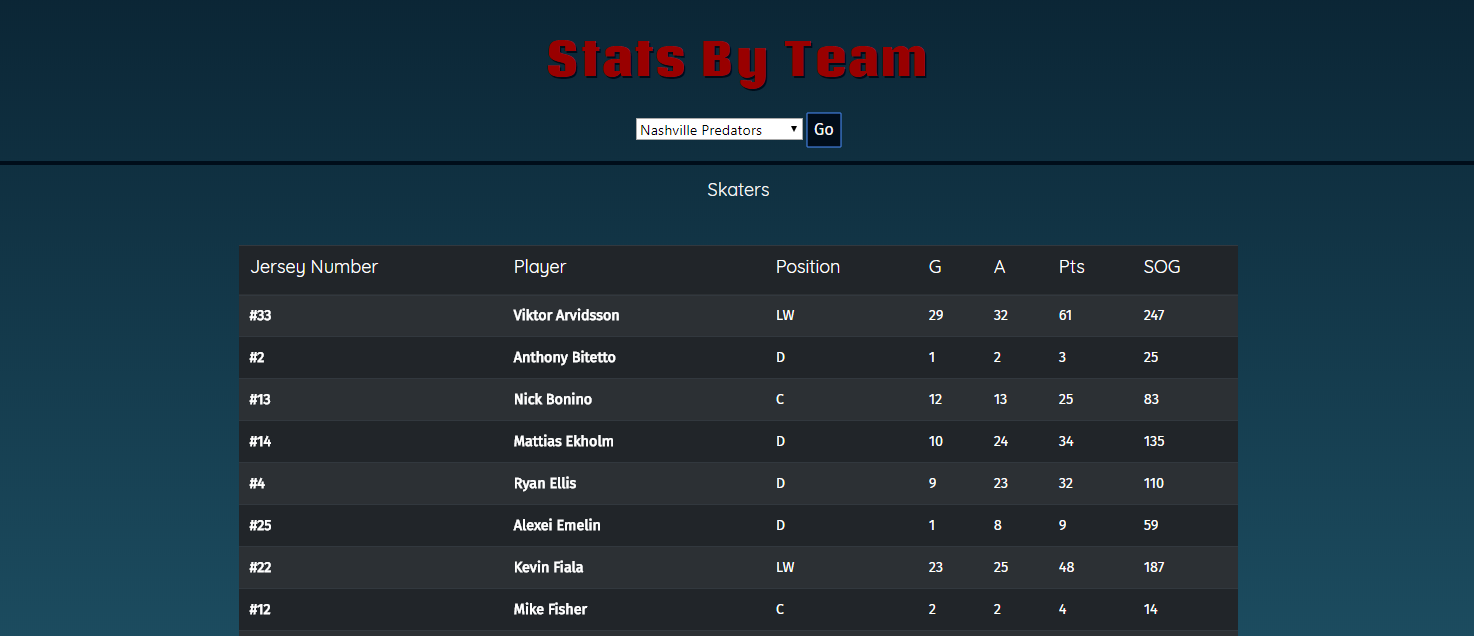
Up to Date Team Stats

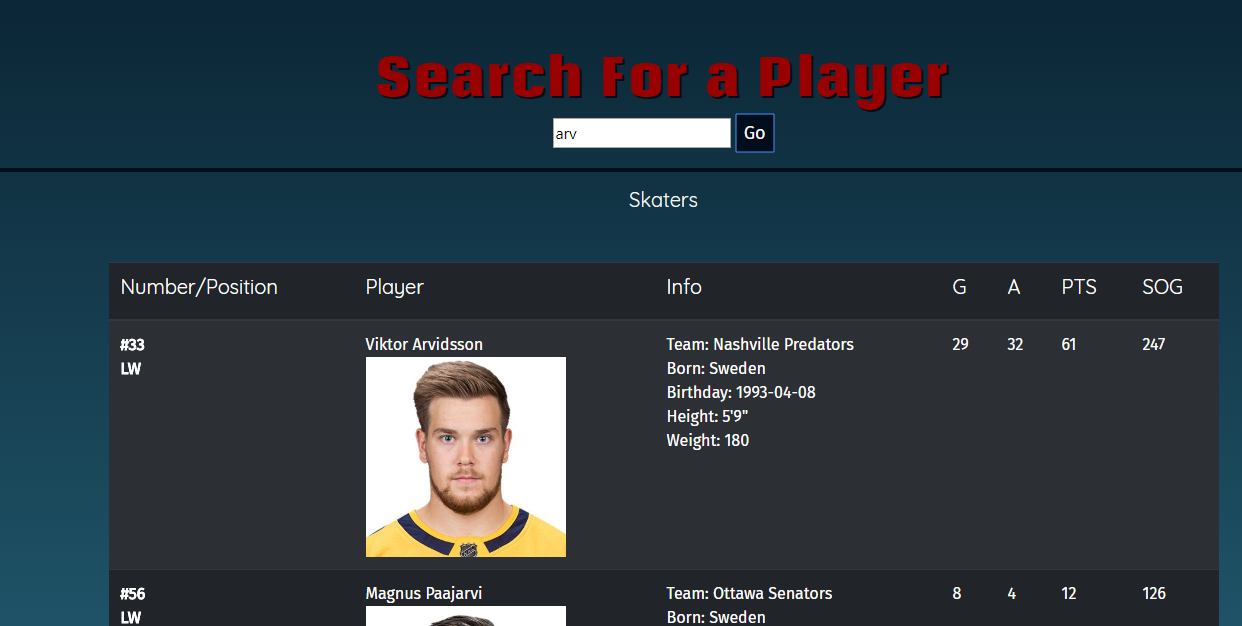
Search Through Players in the League

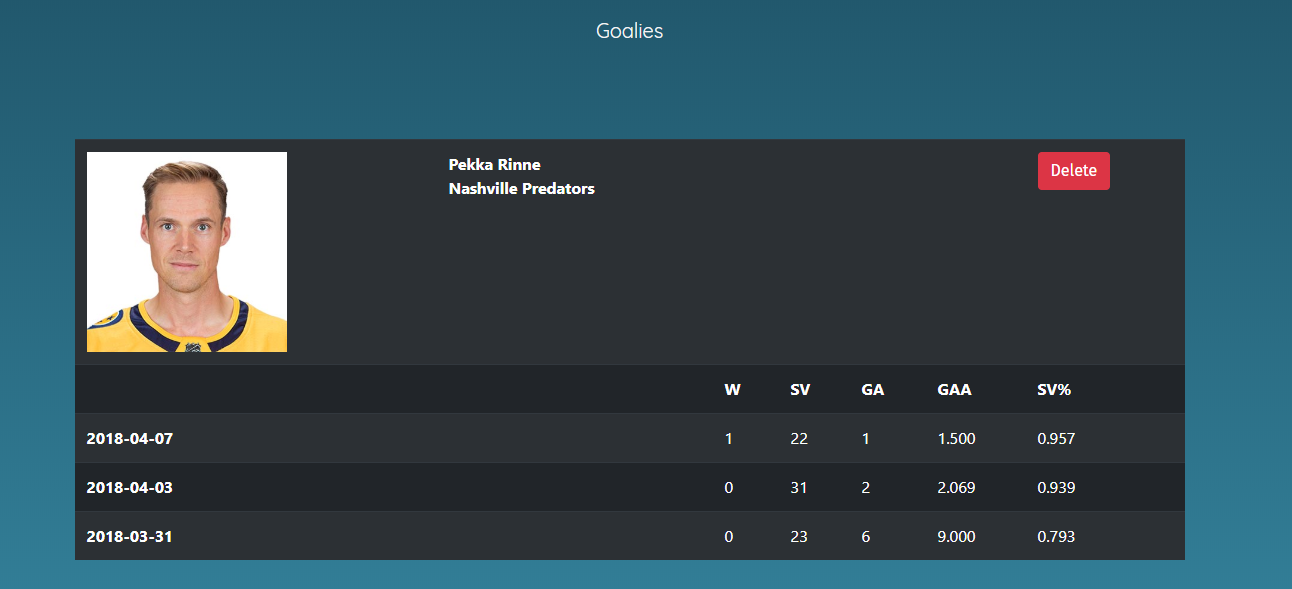
Save your Favorite Players and Teams to View their Status Daily


Game Swap
This was my final Capstone project at Nashville Software School. It is built in React and styled using Reactstrap. I used Firebase to store user data and the GiantBomb.com video game API for the game information. The concept is to provide a website for frugal gamers to connect with the intention of swapping physical video games.
Hover over images to see code snippets associated with each component mentioned (Or tap if on mobile)

Google Login for user simplicity and Firebase Realtime Database

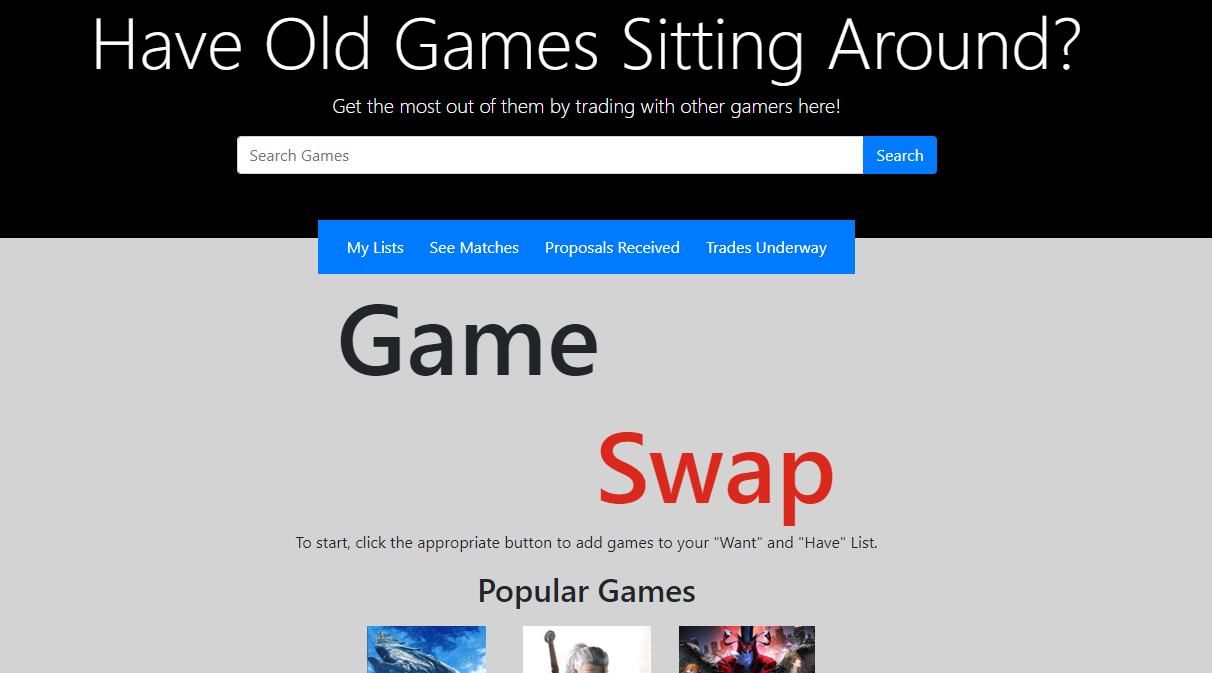
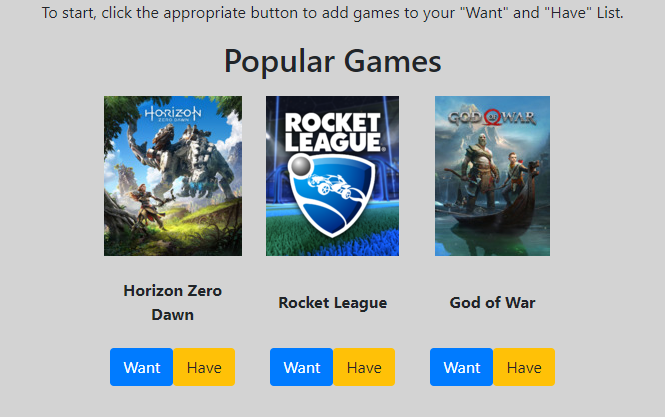
Home page suggests randomized popular games to give you inspiration about games you might want or have

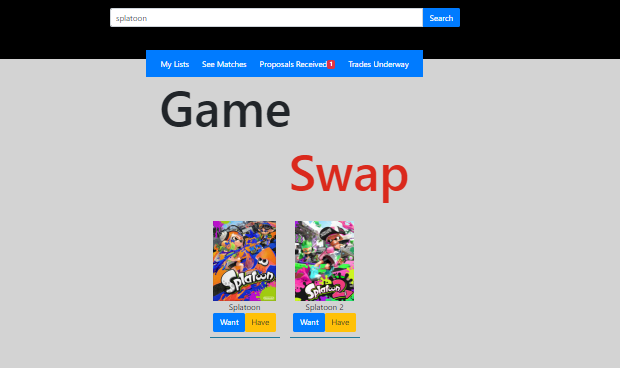
...Or search for a specific game

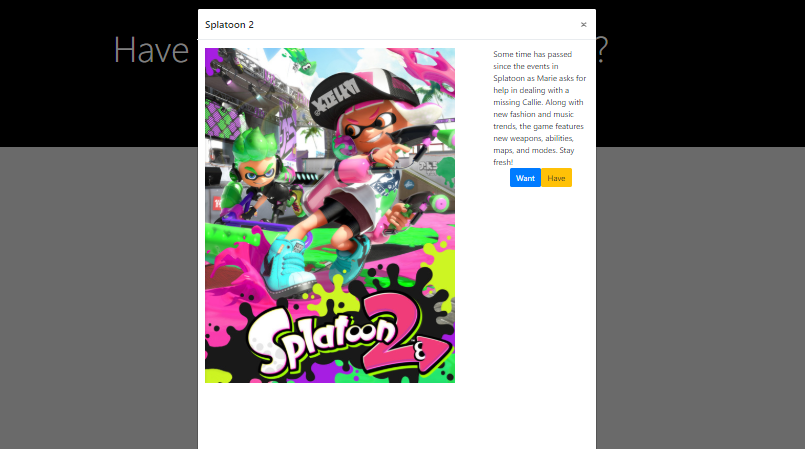
View the summary of a game

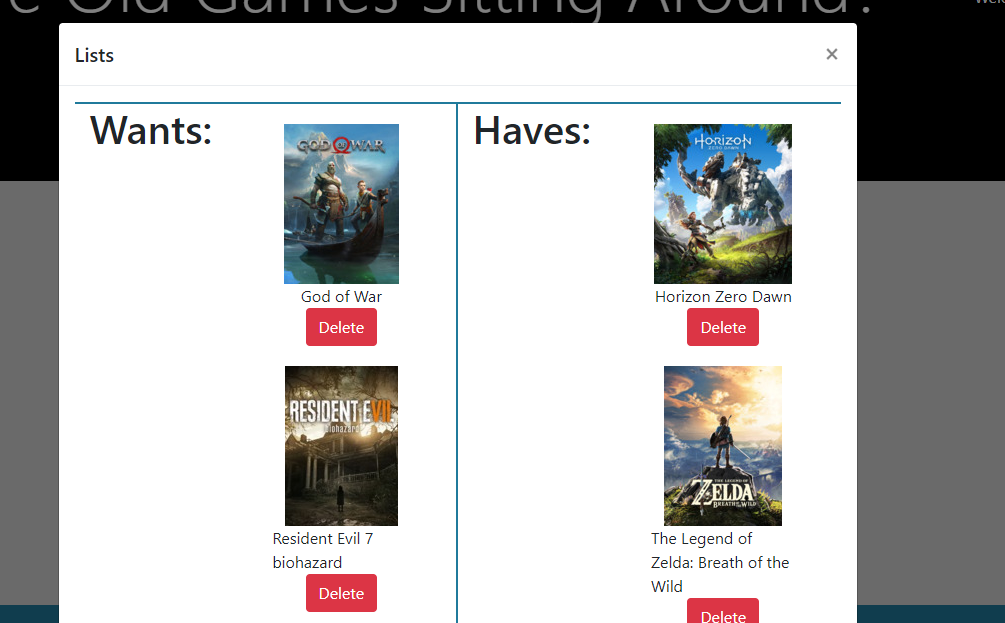
View your games on your 'Wants' and 'Haves' lists

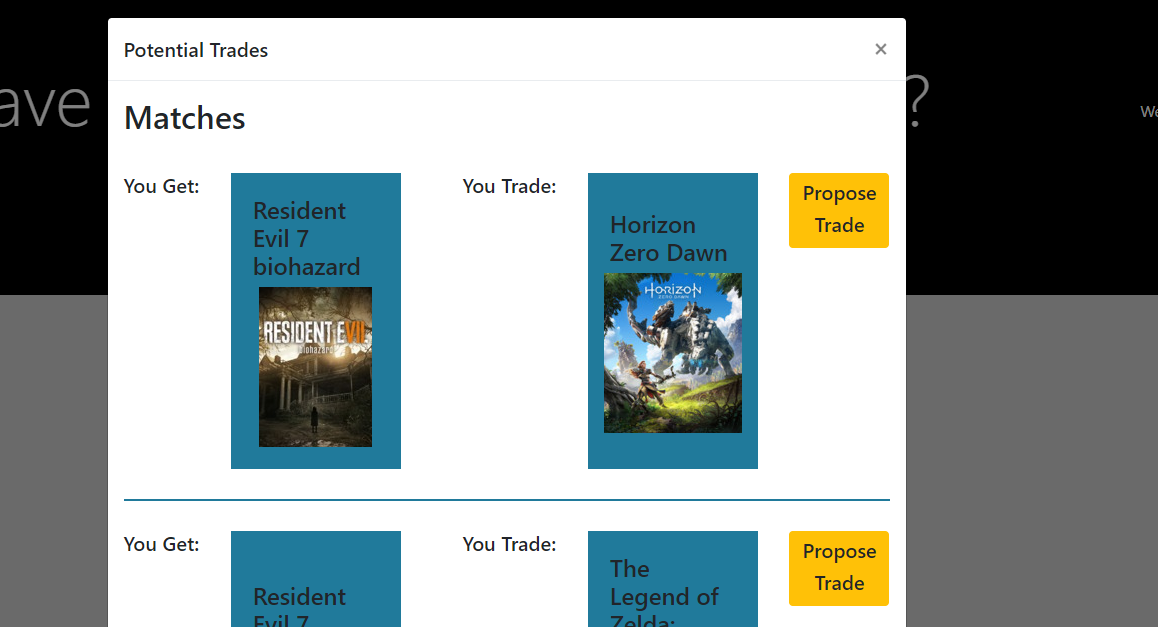
Game Swap will tell you if there are other users with opposite 'want/have' criteria as yourself, and will allow you to make a proposal

Receive Proposals from other users

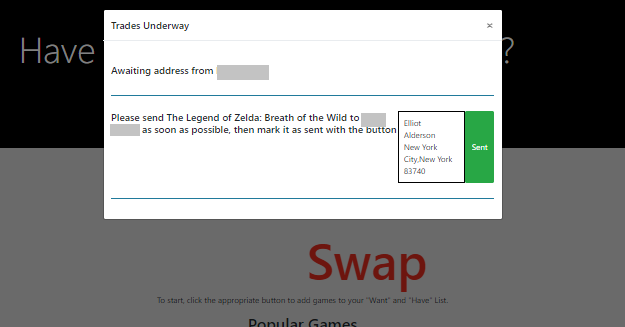
Stay up to date with your trades that are underway

Wyfy
This project has a twist. We formed our own groups and were told to use Nashville's Open Data
to create an app that would be helpful for the Nashville community. Our instructors at NSS invited
professionals relevant to the Nashville Development scene to view our presentations and judge the projects.
"The panel included Robyn Mace, Chief Data Officer for Metro Nashville, Nick Lorenson, Principal of fog.haus
and organizer of Code for Nashville, Jason Weakley, Developer at Tennessee Secretary of State and organizer of the State & Local Government
Developer Network (SLGDN), and James Suh, President at Nashville Analytics."
My group created Wyfy; an app to connect users with the free public Wifi Spots in the city. It is built in React and styled with reactstrap. I was in charge of making the API calls
to both the Nashville Open Data and to a handful of Google Apis, as well as passing the data as props to each component.
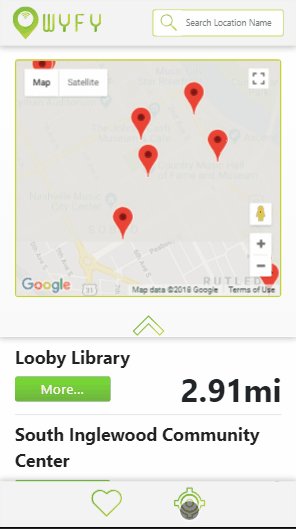
Additionally I created the function that calculates the 'distance from current location' feature.
Hover over images to see code snippets associated with each component mentioned (Or tap if on mobile)


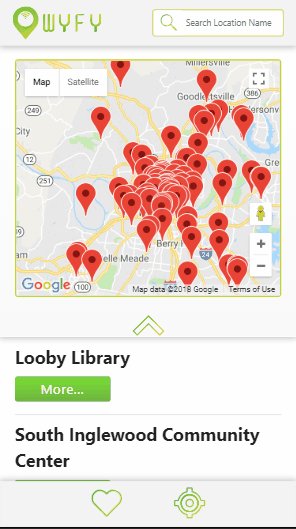
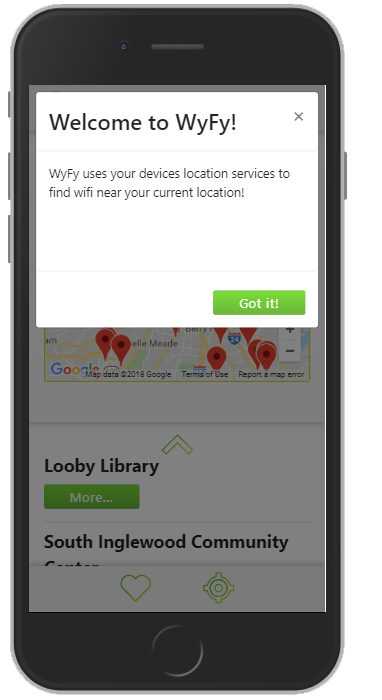
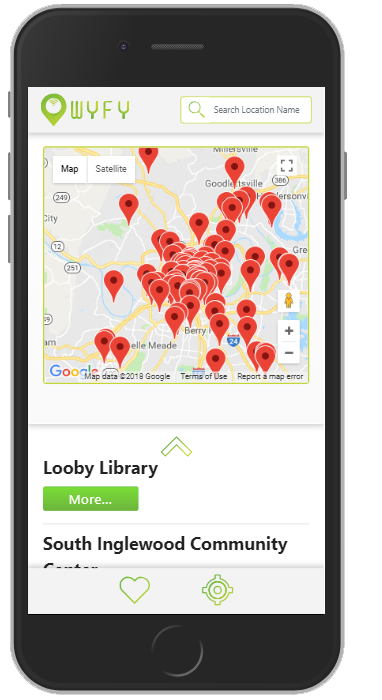
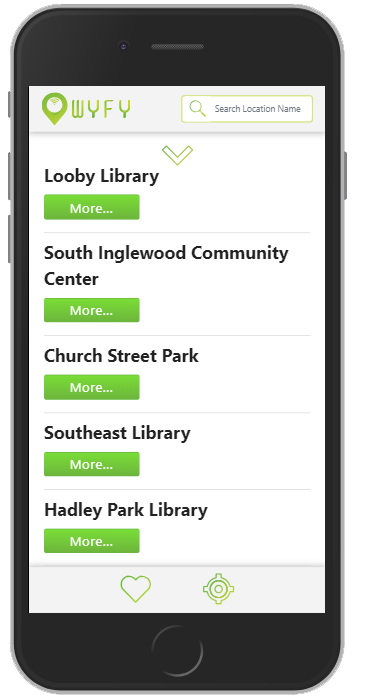
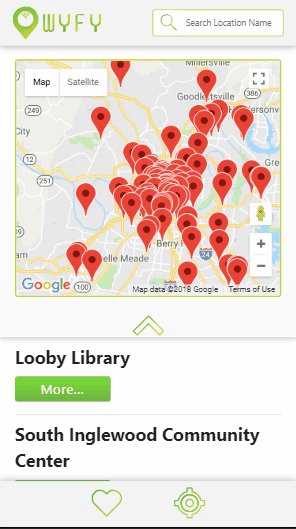
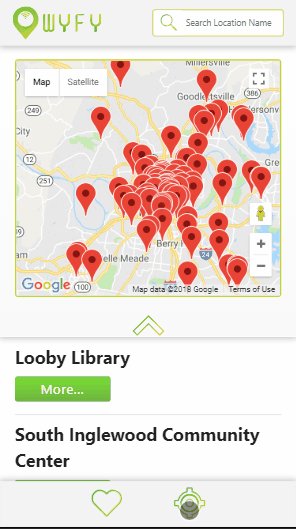
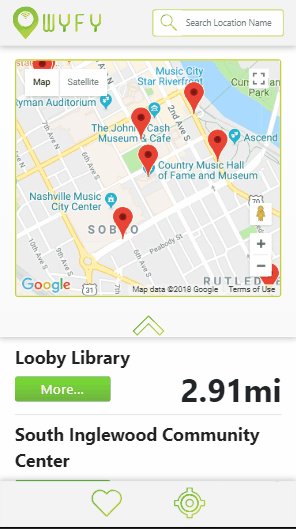
No login necessary. Wyfy shows you all the nearby hotspots.

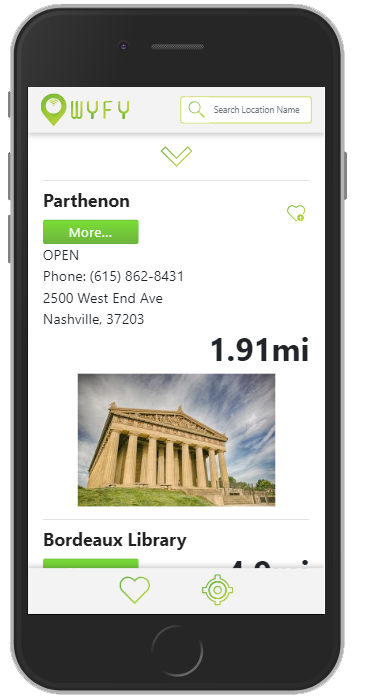
Change to list view for easy browsing

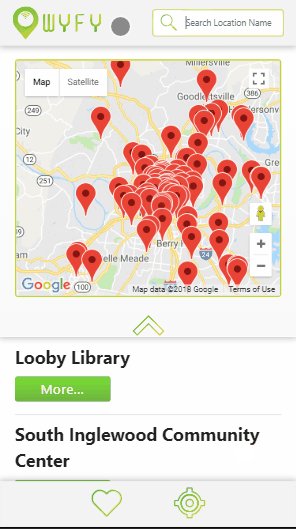
View locations near you by clicking the geolocation button

Look at the details of each location including phone, address, an image, and whether the location is open or closed

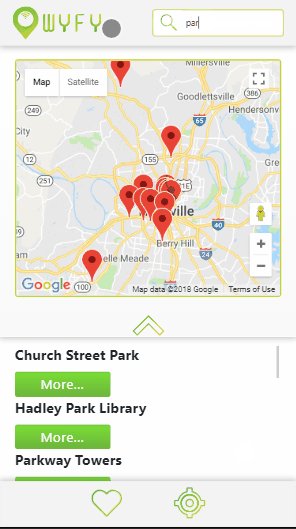
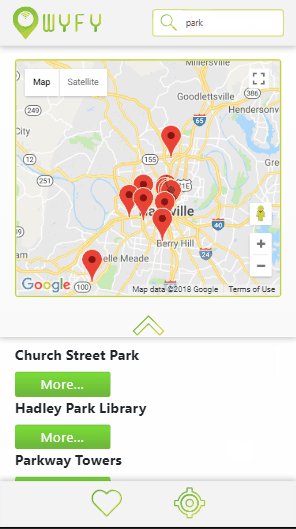
Filter the locations by searching